LABAR
Extra Credit Project 5
This
Extra Credit assignment 5, is
an extended opportunity for assignment 8 flowchart to javascript, to
be done during your one hour
lab by arrangement (LABAR).
For our class assignments on javascript this semester, we are only using the IF, IF-ELSE, and While control blocks. Please translate the following two compound control flowcharts to a proper javascript. Please enclose two files when submitting this assignment.
1. Translate the flowchart on the right.
Hint: (The one on the left is the outer loop)

2. Translate the flowchart on the right.
Hint: (The one on the left is the outer loop)

The following examples are for your reference.
Examples: This flowcharts are translated as a corresponding executable javascript:
var x=12; // to have the correct syntax
if(x>1) {
x=x-1;
document.write(x);
}
While Control Block
 var x=12; // to have the correct syntax
var x=12; // to have the correct syntax
if(x>1) {
x=x-1;
document.write(x);
}
Additional example from previous Extra Credit Assignments:
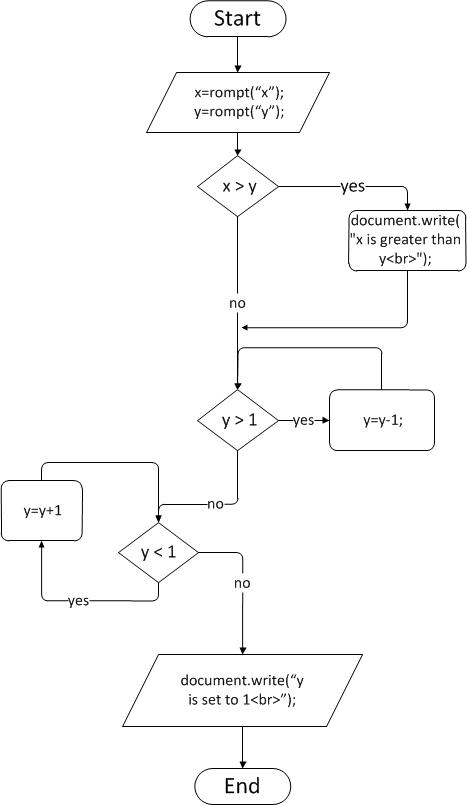
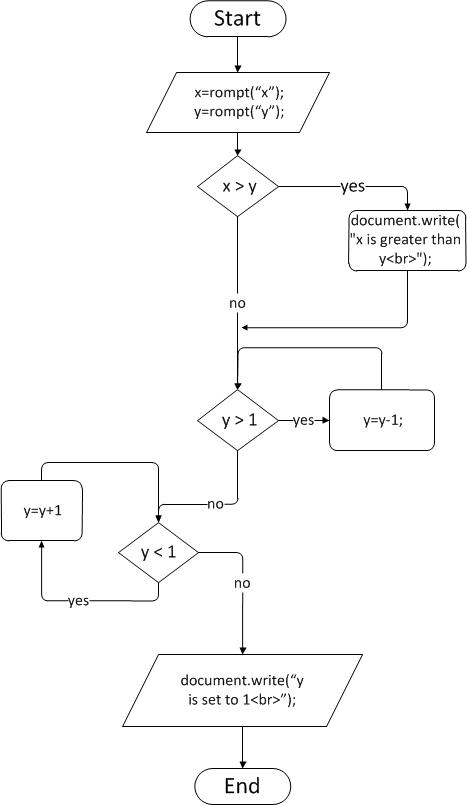
EC3 Flowchart
 <script
typ="text/javascript">
<script
typ="text/javascript">
// make sure the flowchart translation
// has the proper javascript syntax
var x, y;
x=prompt("enter x",10);
y=prompt("enter y", 8)
// 1st control block
if(x>y){document.write("x is greater than y");}
// 2nd control block
while(y>1){ y=y-1;}
// 3rd control block
while(y<1){ y=y+1;}
// outputing the message before termination
document.write("y is set to: ",y);
</script>
EC4 Flowchart
 <script
typ="text/javascript">
<script
typ="text/javascript">
// make sure the flowchart translation
// has the proper javascript syntax
var x,y;
x=parseInt(prompt("enter X","1"));
document.write("X start as ",x,"<br>");
y=parseInt(prompt("enter Y","1"));
document.write("Y start as ",y,"<br>");
// begining of the outer WHILE loop
while(y<1){
// begining of the inner WHILE loop
while(x>1){
x=x-1;
document.write("X is: ",x,"<br>");
}// end of the inner WHILE loop
y=y+1;
document.write("Y is: ",y,"<br>");
x=5;
}// end of the inner WHILE loop
// beigining of the IF control
if(x==1){document.write("x is already 1<br>");}
else {x=1;}
// end of the IF control
document.write("x and y are set to 1 in all cases <br>");
</script>
For our class assignments on javascript this semester, we are only using the IF, IF-ELSE, and While control blocks. Please translate the following two compound control flowcharts to a proper javascript. Please enclose two files when submitting this assignment.
1. Translate the flowchart on the right.
Hint: (The one on the left is the outer loop)
2. Translate the flowchart on the right.
Hint: (The one on the left is the outer loop)
The following examples are for your reference.
Examples: This flowcharts are translated as a corresponding executable javascript:
IF Control
Block

var x=12; // to have the correct syntax
if(x>1) {
x=x-1;
document.write(x);
}
While Control Block
if(x>1) {
x=x-1;
document.write(x);
}
Additional example from previous Extra Credit Assignments:
EC3 Flowchart

// make sure the flowchart translation
// has the proper javascript syntax
var x, y;
x=prompt("enter x",10);
y=prompt("enter y", 8)
// 1st control block
if(x>y){document.write("x is greater than y");}
// 2nd control block
while(y>1){ y=y-1;}
// 3rd control block
while(y<1){ y=y+1;}
// outputing the message before termination
document.write("y is set to: ",y);
</script>
EC4 Flowchart

// make sure the flowchart translation
// has the proper javascript syntax
var x,y;
x=parseInt(prompt("enter X","1"));
document.write("X start as ",x,"<br>");
y=parseInt(prompt("enter Y","1"));
document.write("Y start as ",y,"<br>");
// begining of the outer WHILE loop
while(y<1){
// begining of the inner WHILE loop
while(x>1){
x=x-1;
document.write("X is: ",x,"<br>");
}// end of the inner WHILE loop
y=y+1;
document.write("Y is: ",y,"<br>");
x=5;
}// end of the inner WHILE loop
// beigining of the IF control
if(x==1){document.write("x is already 1<br>");}
else {x=1;}
// end of the IF control
document.write("x and y are set to 1 in all cases <br>");
</script>
In the EC4 flowchart, if the entered Y value is greater than one, the execution will fall through outer (and inner) While loop. Please test the case with the y is positive number and then negative number.
No comments:
Post a Comment